Overview
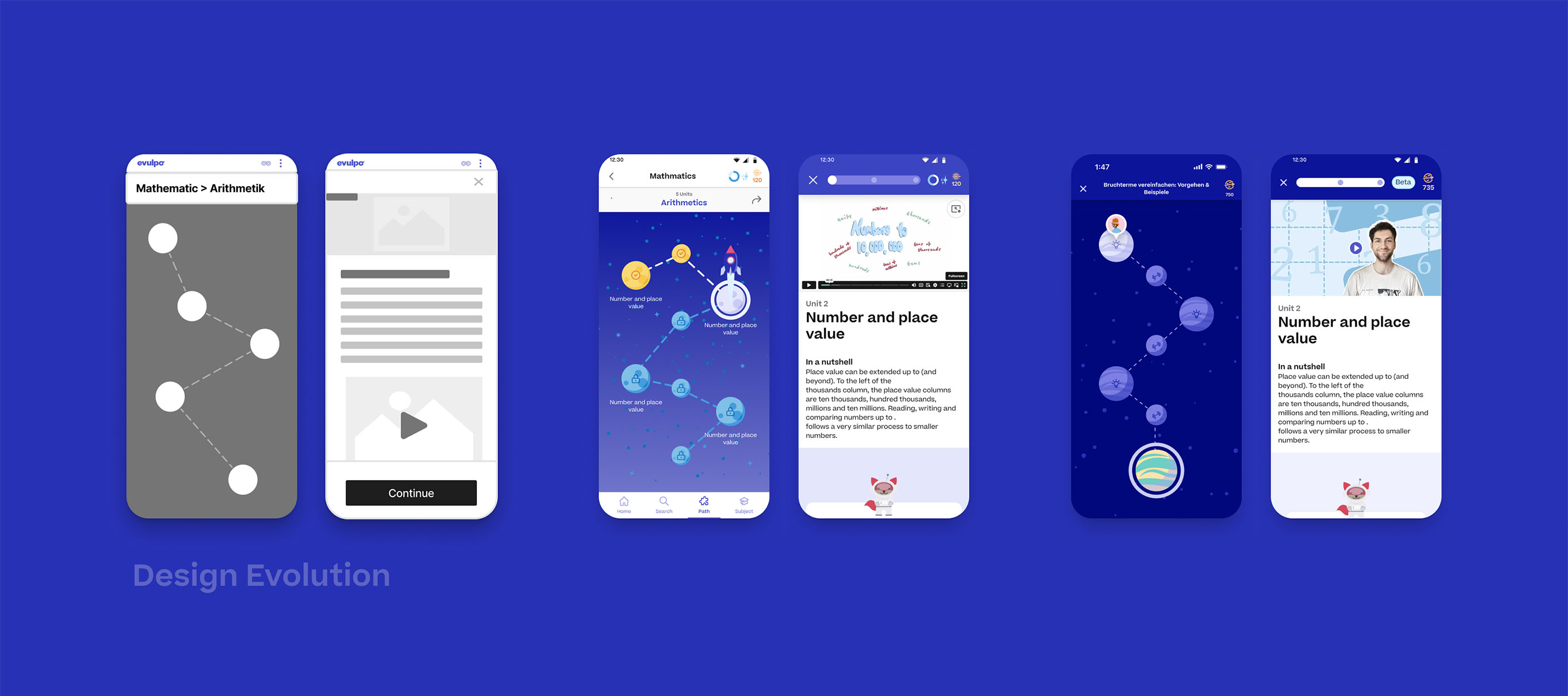
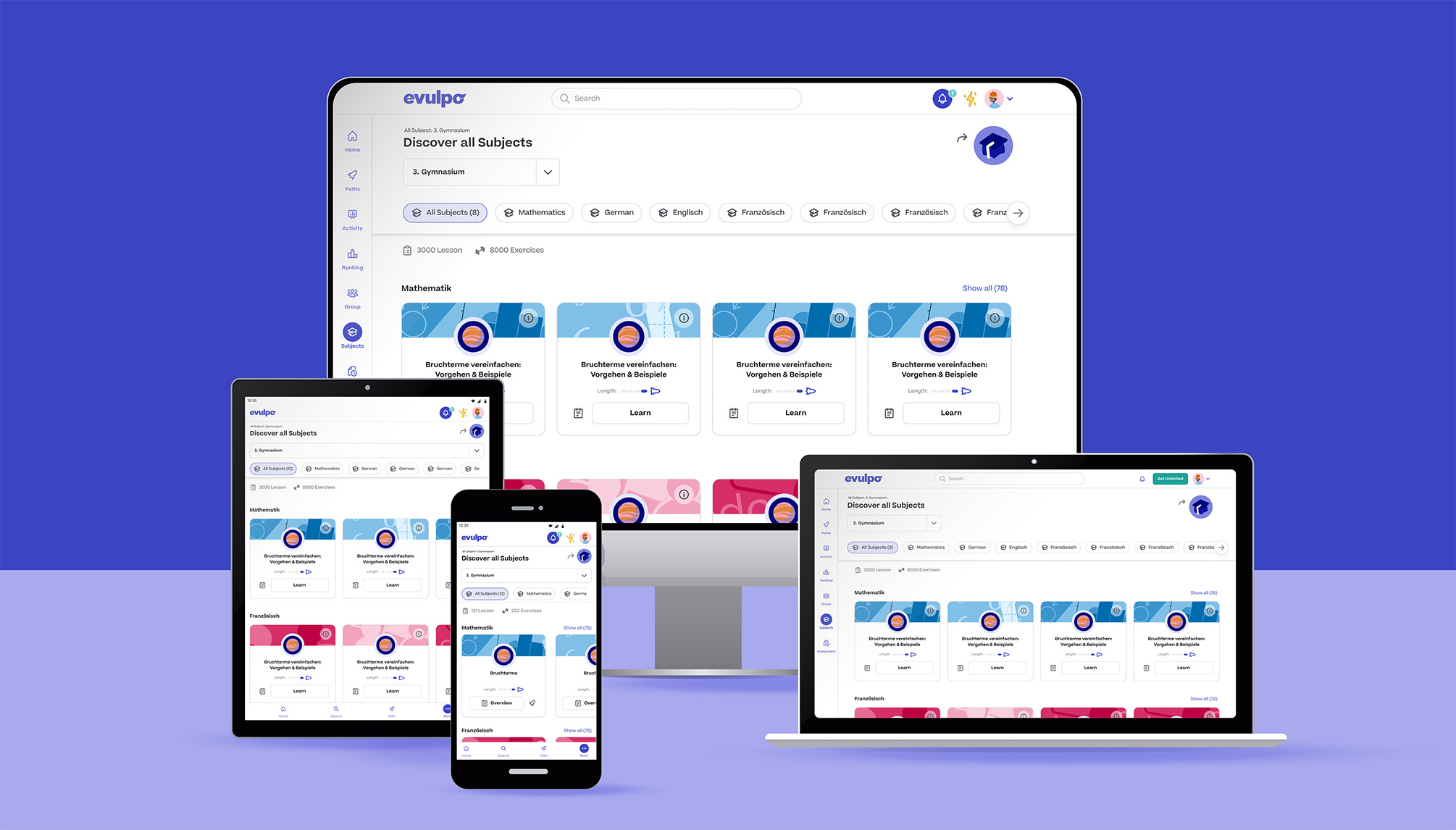
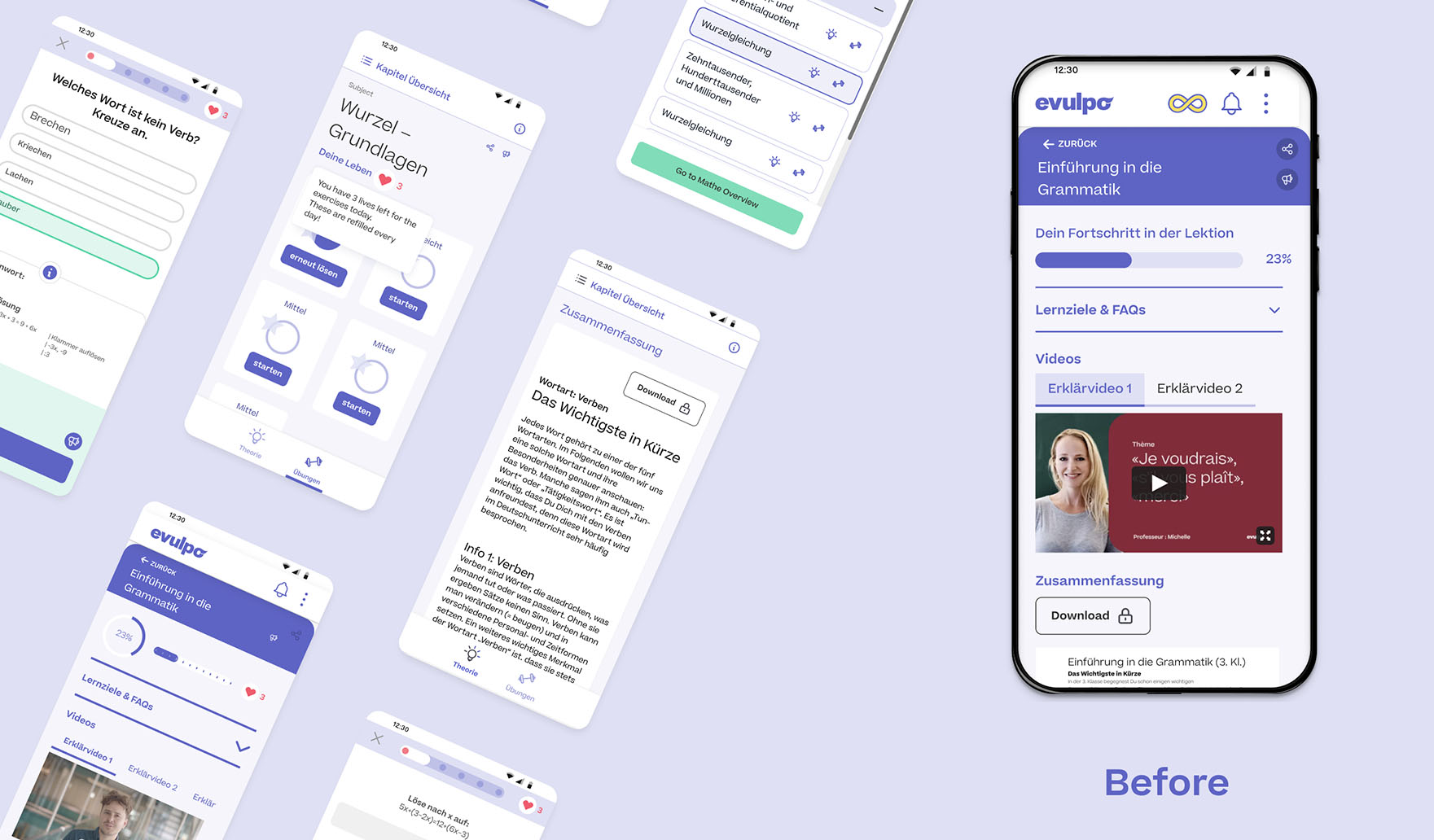
This case study explores the transformation of evulpo, an e-learning platform, from a traditional
curriculum-based system to a new gamified learning experience.
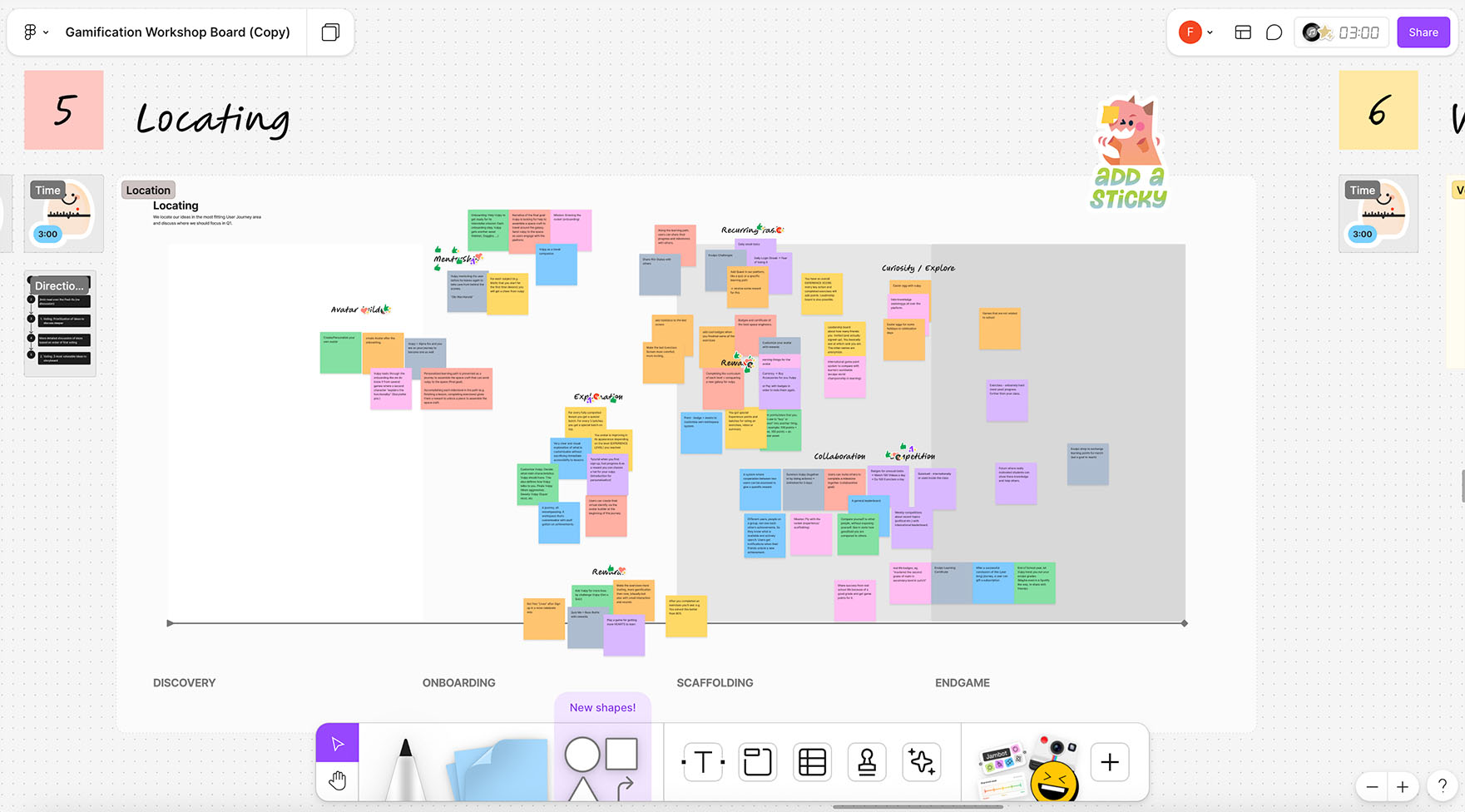
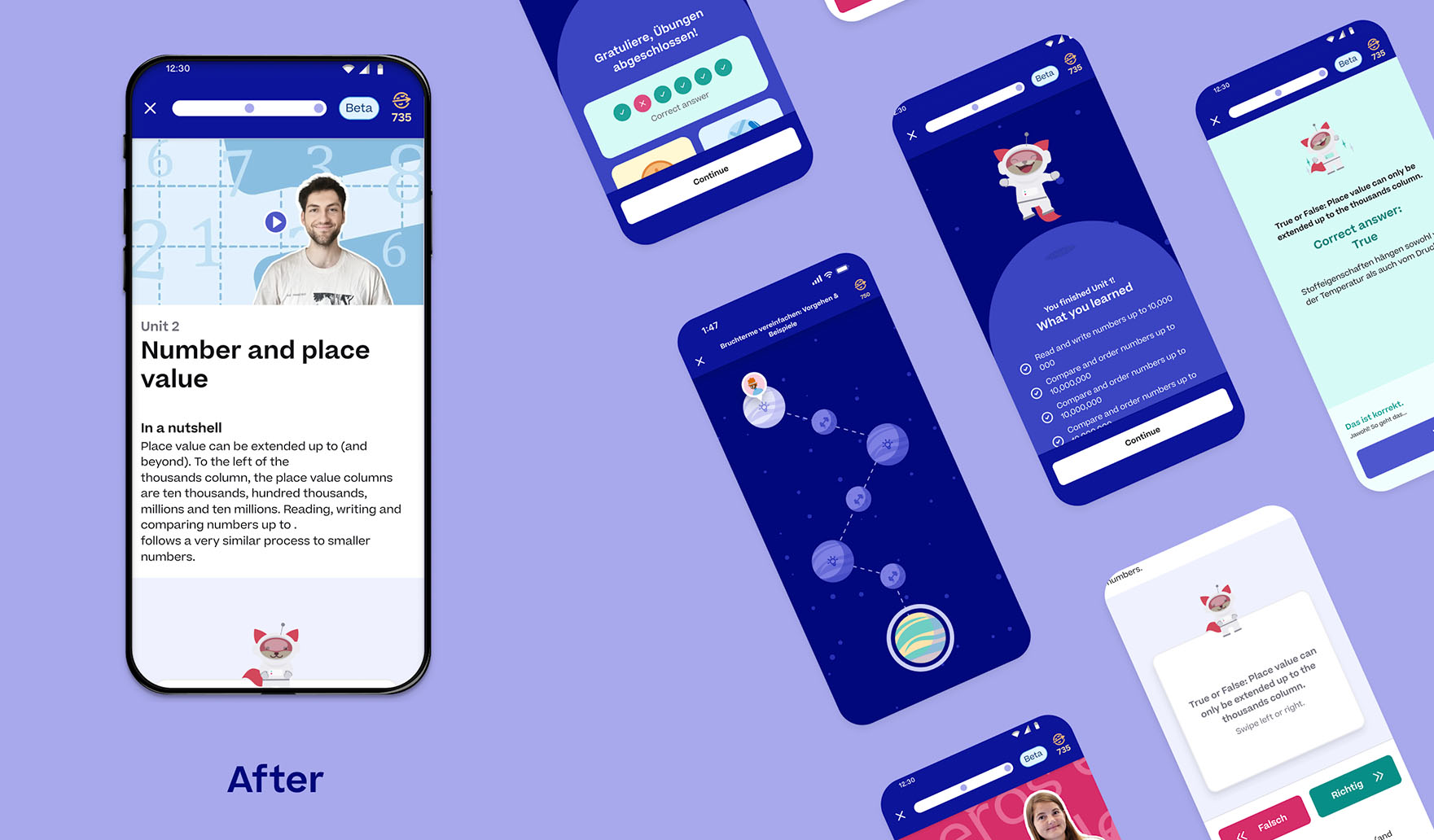
Through design thinking, cross-functional collaboration, and gamification, the evulpo team and I created a
space
exploration-themed learning journey guided by the learning buddy Vulpy, resulting in significant
improvements in student activation and retention rates.