Overview
Stratus Software is a specialized web application designed for real estate portfolio management. It
provides users with comprehensive insights into building conditions and associated costs, enabling portfolio
managers to plan upcoming investments and get the required arguments tools to apply for claim their costs in
front of their stakeholders.
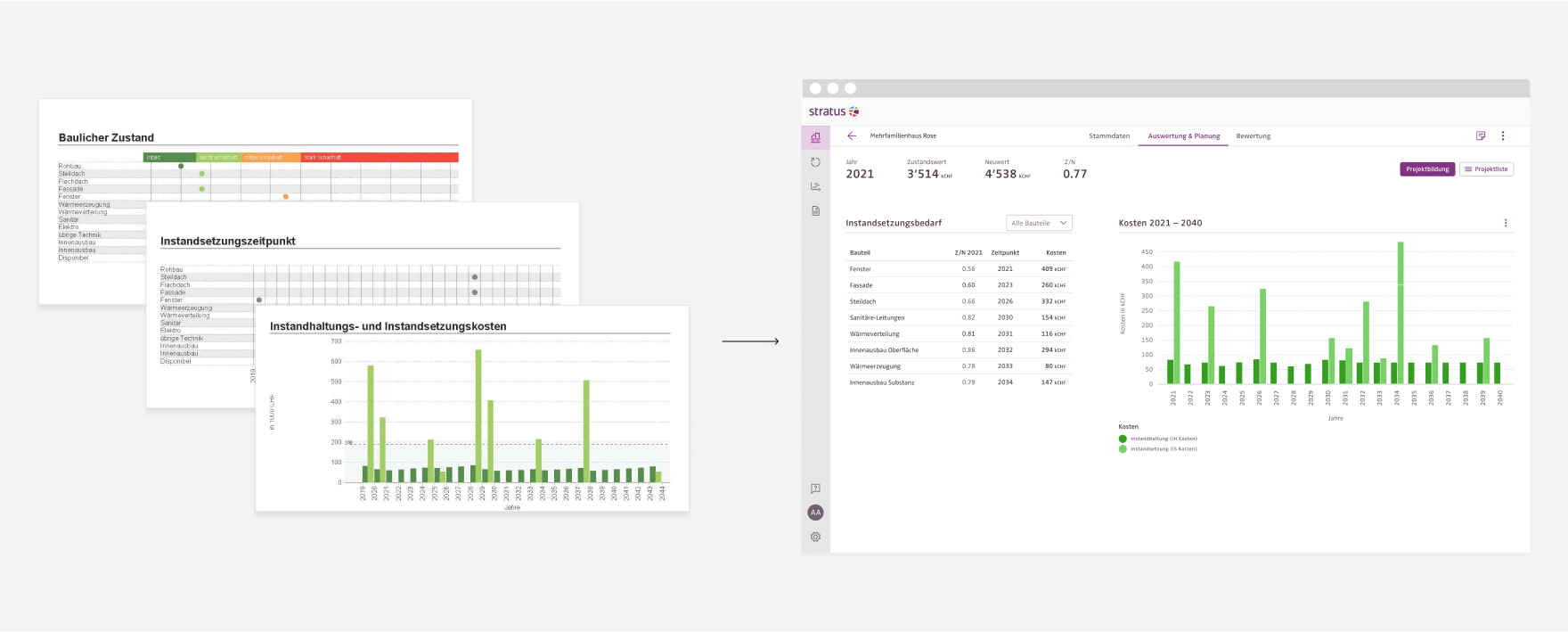
The original application had evolved into a complex system requiring expert guidance to navigate
effectively. Recognizing this barrier, Basler & Hofmann's management commissioned a
complete ground-up redesign to create a more intuitive and accessible solution and asked FOND (my employer),
to help them
with the strategy and the UX & UI Design.
Challenge
- Overwhelming complexity requiring expert assistance
- Inconsistent navigation patterns
- Unclear user flows that hindered decision-making
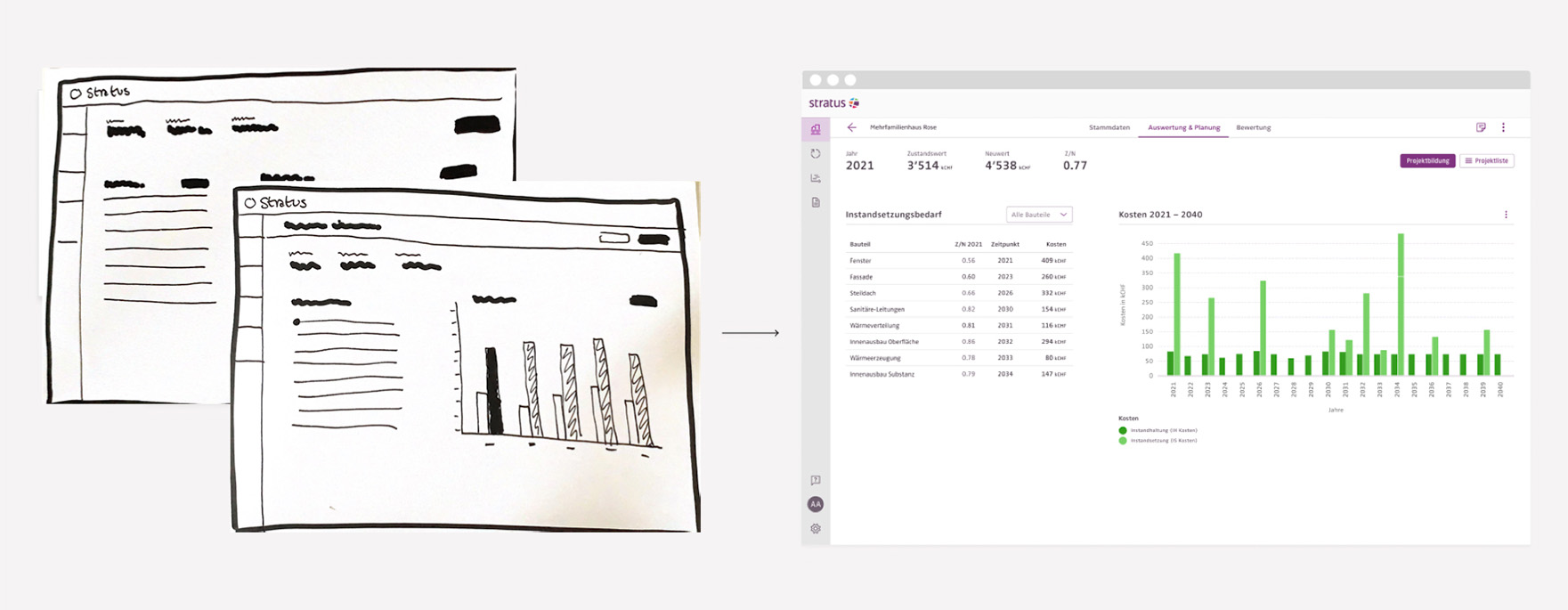
- Lack of intuitive data visualization for building conditions and costs
Goals
- Building a state-of-the-art software solution that minimizes complexity while maintaining powerful functionality
- Create consistent, intuitive navigation throughout the application
- Reduce dependency on expert support and increase user adoption
My Role
As we worked in a small, collaborative team, I took ownership across multiple design disciplines and worked
independently on key initiatives.
- End-to-end design process from concept to high-fidelity prototypes
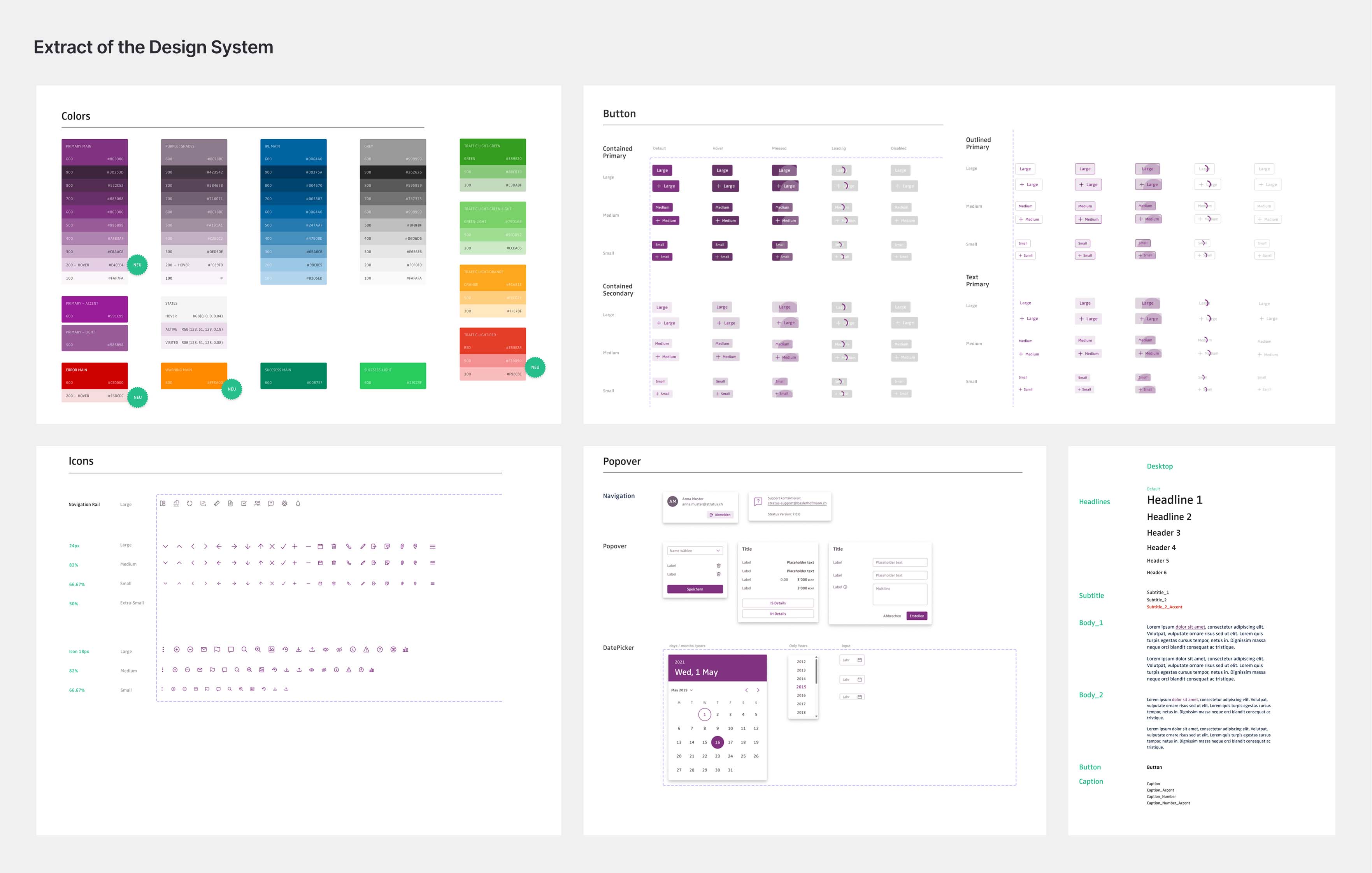
- Developed and expanded the design system
- Facilitated stakeholder presentations and cross-functional workshops
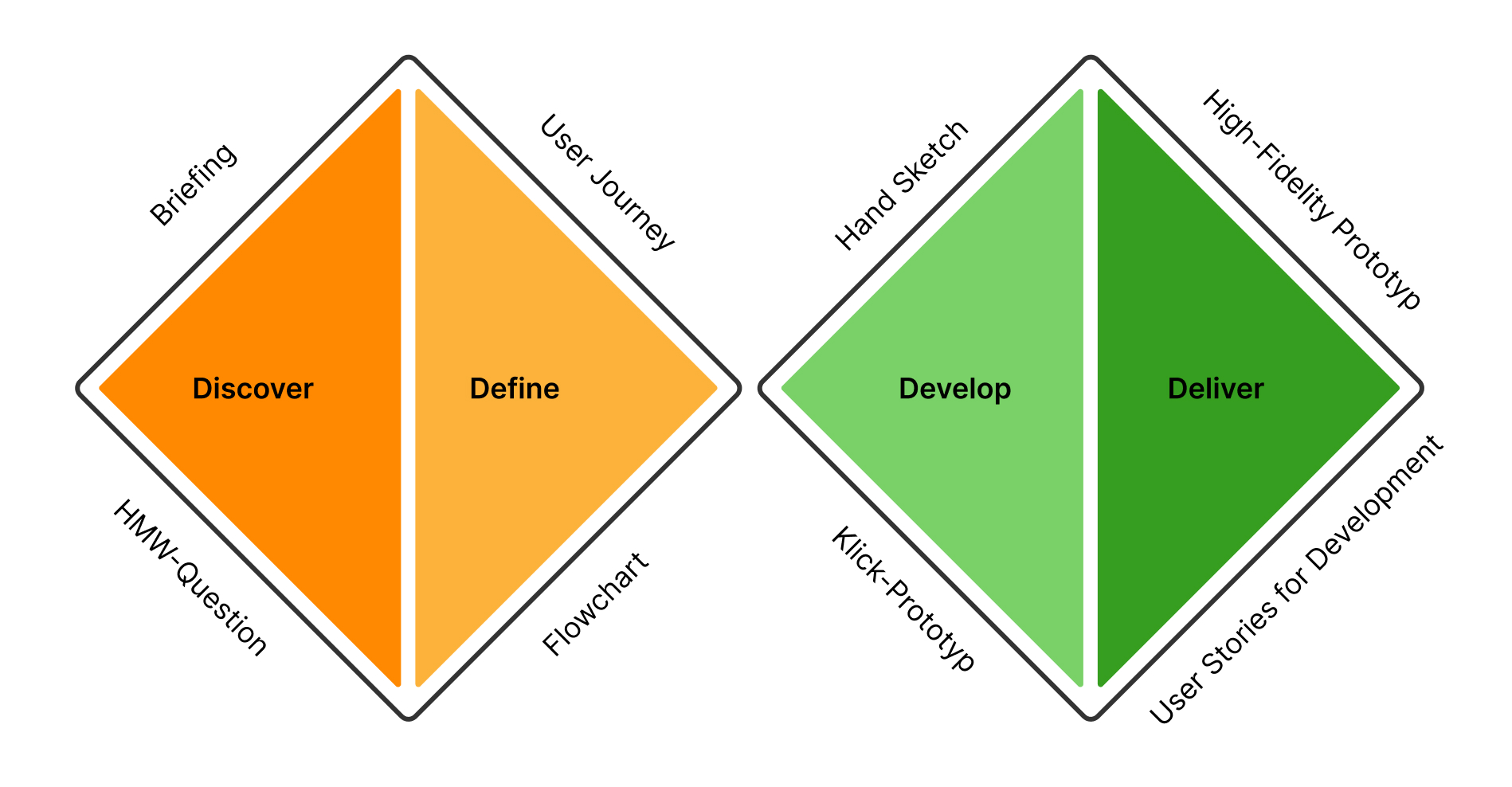
- Applied design thinking methodologies with a human-centered approach
- Supported user research initiatives and usability testing